Ihr habt bereits Fancybox 3 (komplett responsive und touchfähig) im Einsatz und möchtet den Pin It Button einfügen? Solange ihr auf eurer Seite nur Thumbnails einbindet und die großen Bilder erst in der Lightbox geladen werden, sollten eure Nutzer die Möglichkeit in der Fancybox erhalten eure Bilder zu pinnen.
Und so geht’s:
Schritt 1:
Füge das JavaScript vor dem schließenden body Tag ein.
<script async defer src="//assets.pinterest.com/js/pinit.js"></script>
Schritt 2:
Danach fügt ihr Fancybox laut dieser Anleitung ein.
Schritt 3:
Ich füge den Pin It Button in die Beschreibung des Bildes ein. Ist eine Beschreibung vorhanden, wird diese erweitert.
Dazu habe ich folgenden Code geschrieben:
$(".fancybox").fancybox({
caption : function( instance, item ) {
var caption, link;
if ( item.type === 'image' ) {
var caption = $(this).data('caption');
if (caption) {
//set description to current title
//this will set what posts
var description = $(this).data('caption');
//add pinterest button for title
pin = '<a data-pin-do="buttonPin" data-pin-tall="true" data-pin-save="false" href="https://pinterest.com/pin/create/button/?url=' +
encodeURIComponent(document.location.href) +
'&amp;amp;media=' +
//put the path to the image you want to share here
encodeURIComponent(this.href) +
'&amp;amp;description=' + description + '"><img src="/fileadmin/templates/img/pinterest.png" /></a>'
//add title information
+ '&amp;amp;nbsp;<span>' + $(this).data('caption') + '</span>';
return pin;
} else {
//add pinterest button for title
caption = '<a data-pin-do="buttonPin" data-pin-tall="true" data-pin-save="false" href="https://pinterest.com/pin/create/button/?url=' +
encodeURIComponent(document.location.href) +
'&amp;amp;media=' +
encodeURIComponent(this.href) +
'&amp;amp;description=Pin%20von%20finca-ferienhaus.de%20Ferienh%C3%A4user%20und%20Fincas%20auf%20Mallorca"><img src="/fileadmin/templates/img/pinterest.png" /></a>';
return caption;
}
}
}
});
Dieser muss natürlich in euren document ready Aufruf.
$(document).ready(function () { hier den oben gennanten Code einfügen });
Die Standard Beschreibung des Pins müsst ihr natürlich gegen die Beschreibung eurer Website austauschen. Außerdem habe ich mir einen eigenen Button erstellt.
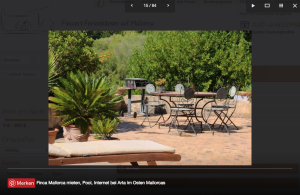
Und so sieht es dann aus: