Für WordPress gibt es ja mittlerweile ein Plugin, welches das Thumbnail-Bild für Facebooks Like Button festlegt. Früher hat Facebook das erste Bild im Quelltext als Thumbnail gewählt, heutzutage nimmt Facebook einfach irgendeins; manchmal sogar gar keins!
Ich habe also mal in TYPO3 etwas geTYPOscriptet 😉
Da nie Descriptions gepflegt wurden bei dem Kunden, sollte auch hier die Beschreibung bei den Like Button automatisch generiert werden.
Das Facebook Thumbnail-Bild im like Button, lasse ich über das Content-Element textpic (Text mit Bild) erstellen. Man kann das sicherlich noch erweitern auf CEs mit nur Bild. Außerdem muss das Bild über den Reiter media hochgeladen worden sein. Gibt es das CE nicht oder kein Bild unter media, dann wird auch einfach keins genommen. Der Like Button funtktioniert dann natürlich weiterhin.
Facebook Thumbnail festlegen
temp.metabild = COA
temp.metabild {
10=CONTENT
10.table= tt_content
10.select {
orderBy = sorting
where = CType="textpic"
selectFields = image
max=1
begin=0
languageField = sys_language_uid
}
10.renderObj=COA
10.renderObj {
10 = TEXT
10 {
field = image
stdWrap.dataWrap = <link rel="image_src" href="/uploads/pics/|">
}
}
}
page.headerData.35 < temp.metabild
Für die Beschreibung neben dem Like Button, nutze ich den Meta-Tag Description. Hier werden aus dem ersten CE die ersten 300 Zeichen genommen und in den Meta-Tag geschrieben.
Facebook Like Button Beschreibung aus dem ersten Content-Element oder automatische Generierung der description aus den ersten Zeilen
temp.meta = COA
temp.meta {
10=CONTENT
10.table= tt_content
10.select {
selectFields = bodytext
orderBy = sorting
languageField = sys_language_uid
where=colPos=0
max=1
begin=0
}
10.renderObj=COA
10.renderObj{
10=TEXT
10{
field=bodytext
stripHtml=1
crop = 300 | ... | 1
}
}
}
page.headerData.76 < temp.meta
page.headerData.76.wrap = <meta name="description" content="|">
Ich habe außerdem noch die Extension tweet_and_like genutzt. Hier wird jeweils der Twitter-Share Button und der Facebook-Like Button in der LIST Ansicht unter jedem News Artikel eingefügt. Das tolle an der Extension: Der Facebook Like zeigt direkt auf die SINGLE Ansicht. Doch auch hier war es in meinem Fall nötig, die description zu generieren und das Thumbnail festzulegen. Das habe ich so getan:
tt_news Facebook Like Thumbnail
[globalVar = TSFE:id = 167]
temp.newsImage = COA
temp.newsImage {
wrap=<link rel="image_src" href="/uploads/pics/|">
5=RECORDS
5 {
source = {GPvar:tx_ttnews|tt_news}
source.insertData = 1
tables = tt_news
conf.tt_news >
conf.tt_news = TEXT
conf.tt_news.field = image
}
}
page.headerData.35 < temp.newsImage
[end]
Die ID 167 muss dann natürlich gegen die eigene ID der SINGLE Ansicht ausgetauscht werden.
tt_news Facebook Like Beschreibung setzen oder automatisch Generierung der description aus den ersten Zeilen
[globalVar = TSFE:id = 167]
temp.newsDesc = COA
temp.newsDesc {
wrap=<meta name="description" content="|">
5=RECORDS
5 {
source = {GPvar:tx_ttnews|tt_news}
source.insertData = 1
tables = tt_news
conf.tt_news >
conf.tt_news = TEXT
conf.tt_news.field = bodytext
conf.tt_news.stripHtml = 1
conf.tt_news.crop = 300 | ... | 1
}
}
page.headerData.76 < temp.newsDesc
[end]
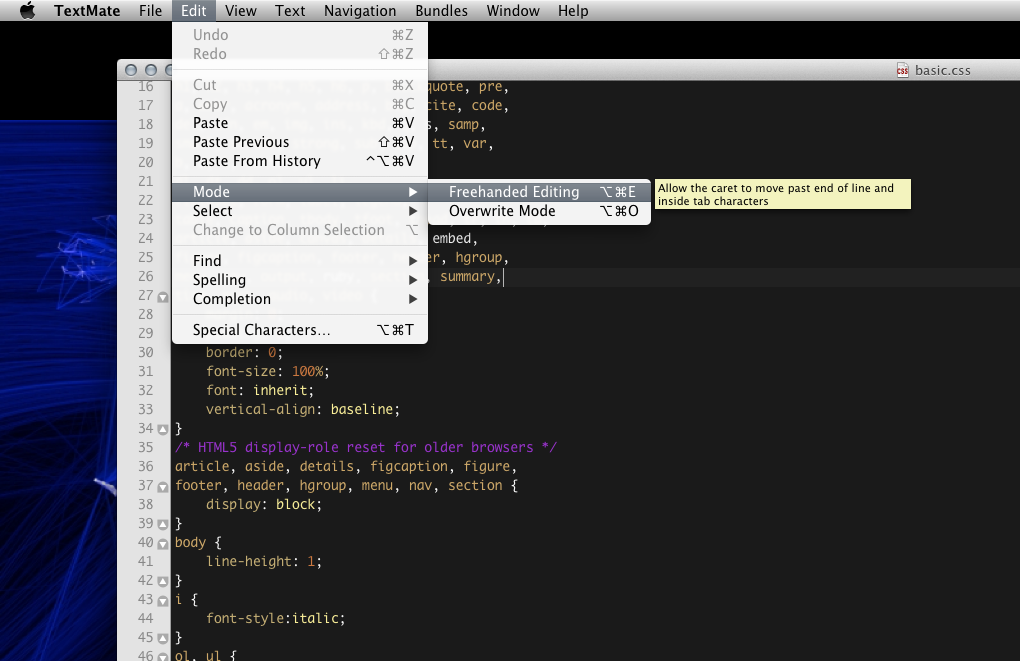
 Tjaa… Da habe ich mal wieder etwas umgestellt, hab es dann vergessen und irgendwann während ich wieder mit TextMate gearbeitet habe, fiel die Änderung auf. Egal wo man in der Datei hingeklickt hat, der Cursor blieb dort stehen, auch wenn es mitten in einer leeren Zeile war.
Tjaa… Da habe ich mal wieder etwas umgestellt, hab es dann vergessen und irgendwann während ich wieder mit TextMate gearbeitet habe, fiel die Änderung auf. Egal wo man in der Datei hingeklickt hat, der Cursor blieb dort stehen, auch wenn es mitten in einer leeren Zeile war.
 Sie kann hier runtergeladen werden:
Sie kann hier runtergeladen werden: